Flappy Pong bouwen
Deze post is een Google translate vertaling van het Engels naar het Nederlands, en van Java/Processing naar JavaScript/p5.js. Het originele artikel vindt je hier: https://www.toptal.com/game/ultimate-guide-to-processing-simple-game
Dit is een vervolg van deel 2
Stap # 5: Een muur creëren
Onze schets begint bij elke stap meer op een spel te lijken. In deze stap voegen we een muur toe die beweegt van rechts naar links. Om het eenvoudig te houden maken we 1 muur. Zodra de muur aan de linkerkant van het scherm is verdwenen, dan maken we een nieuwe muur.
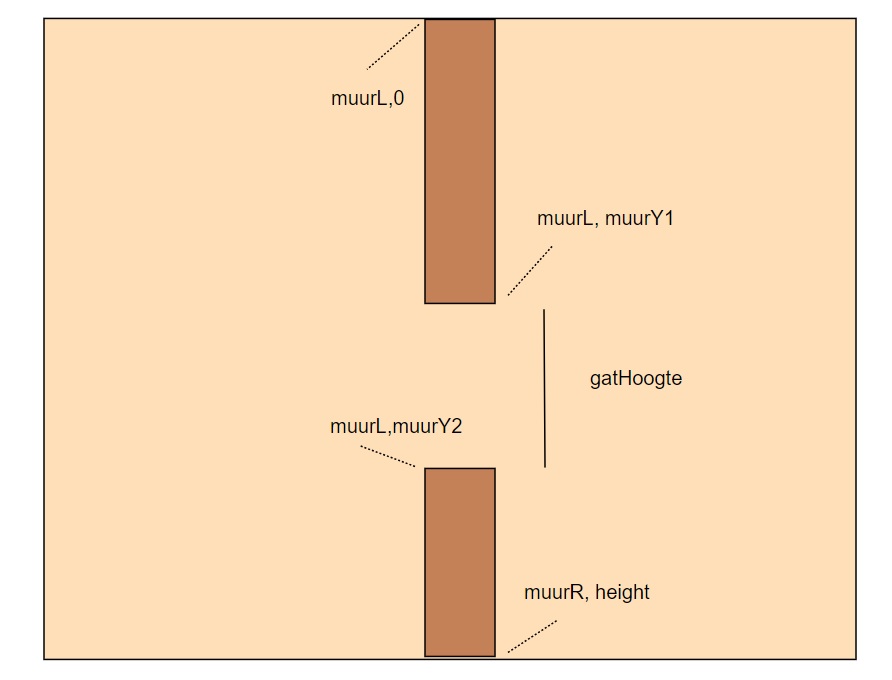
De muur kan worden beschreven met 4 (nieuwe variabelen), nl muurL, muurR muurY1 muurY1. Om variatie in het spel te houden, wordt de muurdikte , de gat positie en de hoogte gekozen met de random functie.
var muurL;
var muurR;
var muurY1;
var muurY2;
function maakMuur() {
muurL = width;
muurR = width + random(100,200);
var gatHoogte = random( 200,300 );
muurY1 = random( 0, height - gatHoogte );
muurY2 = muurY1 + gatHoogte;
}
Het tekenen van de muur is als volgt:
function tekenMuur() {
fill (0,0,150, 200);
rectMode(CORNERS);
rect( muurL, 0 , muurR, muurY1 );
rect( muurL, muurY2, muurR, height );
}
Verder moet de muur ook verplaatst kunnen worden, en als de rechterkant van de muur aan de linkerkant van het scherm valt moeten we een nieuwe muur maken:
function verplaatsMuur() {
var muurVerplaatsSnelheid = 3;
muurL = muurL - muurVerplaatsSnelheid;
muurR = muurR - muurVerplaatsSnelheid;
// als muur helemaal van het scherm is, maak
// een nieuwe muur
if ( muurR <= 0 ) {
score = score + 1;
maakMuur();
}
}
In Setup moeten we maakMuur(); functie aanmaal aanroepen
In gameScherm na de tekenBal() en voor de tekenRacktet() functie moeten we achtereenvolgens de
verplaatsMuur();
tekenMuur();
functies aanroepen, dit geeft het volgende resultaat:
Stap # 6: Score en sterkte
Als laatste stap gaan we nog een punten telling toevoegen en een ‘sterkte’ gaan bijhouden. De score begint op 0, en iedere keer als we een muur maken kunnen we de score met 1 verhogen. De sterkte begint bij 100, iedere keer als het balletje een muur raakt gaan we een klein beetje van de sterkte afhalen. Als de sterkte 0 is geworden is het spelletje voorbij (gameOver).
Dus we beginnen met het aanmaken van 2 variabelen:
var sterkte;
var score;
Deze variablen moeten worden geinitialiseerd bij de start van een nieuw spel, dus de startGame() functie een goede plaats om deze toe te voegen, dus volgende twee regels toevoegen in de startGame functie (tussen de {} haakjes)
sterkte = 100;
score = 0;
Om de score en sterkte te laten zien moeten we het volgende toevoegen in de gameScherm functie:
fill(0,60,0);
textSize(14);
textAlign(LEFT);
text("Score : " + score, 10,100);
text("Sterkte : " + int(sterkte), 10,120);
Dit doen we helemaal aan het het einde van de gameScherm() functie (dus vlak voor het } haakje) zodat de score altijd als laatste getekend wordt (dus altijd zichtbaar is)
Als laatste maken we een functie welke kijkt of het balletje het muurtje raakt
function raaktBalMuur()
{
if ( balX > muurL && balX < muurR) {
if ( balY < muurY1 || balY > muurY2) {
return true;
}
}
return false;
}
De kunnen we ook in gameScherm() functie als volgt aanroepen (net voordat de score en sterkte worden getekent:
if ( raaktBalMuur() ) {
sterkte -= 0.5;
// als de sterkte 0 is, laat het game over scherm zien
if (sterkte <= 0 ) {
welkScherm = 2;
}
}
Het geheel ziet er dan als volgt uit:
/********* VARIABELEN *********/
// Variable welke bepaalt wel scherm er getoond
// moet worden
//
// 0: startScherm
// 1: gameScherm
// 2: gameOverScherm
var welkScherm = 0;
var balX;
var balY;
var balStraal=6;
var zwaarteKracht = 0.1;
var verticaleBalSnelheid = -10;
var stuiterWeerstand = 0.1;
var luchtWeerstand = 0.001;
var racketBreedte = 100;
var racketHoogte = 10;
var horizontaleBalSnelheid = 4;
var muurL;
var muurR;
var muurY1;
var muurY2;
var sterkte;
var score;
/********* SETUP FUNCTIE *********/
function setup() {
createCanvas(500, 500);
balX=200;
balY=100;
frameRate(60);
muur = maakMuur();
}
/********* DRAW FUNCTIE *********/
function draw() {
// Bepaal welk scherm getekend moet worden
if (welkScherm == 0) {
startScherm();
} else if (welkScherm == 1) {
gameScherm();
} else if (welkScherm == 2) {
gameOverScherm();
}
}
/********* De verschillende schermen *********/
function startScherm() {
// code voor start scherm
background(0);
fill(255);
textSize(32);
textAlign(CENTER);
text("Klik om te starten", height/2, width/2);
}
function gameScherm() {
// code voor het game scherm
background(200);
var pBalY = balY;
balX = balX + horizontaleBalSnelheid;
if ( balX < balStraal ) {
balX = balStraal;
horizontaleBalSnelheid = -1 * horizontaleBalSnelheid;
}
if ( balX > (width - balStraal) ) {
balX = (width - balStraal);
horizontaleBalSnelheid = -1 * horizontaleBalSnelheid;
}
// bereken de nieuwe snelheid
verticaleBalSnelheid = verticaleBalSnelheid + zwaarteKracht;
// Invloed van de luchtweerstand
verticaleBalSnelheid = verticaleBalSnelheid - luchtWeerstand * verticaleBalSnelheid;
// bereken de Y positie van de bal op basis van de vertical bal snelheid
balY = balY + verticaleBalSnelheid;
// stuiter als de bal de onderkant raakt
if ( balY > ( height - balStraal ) ) {
// set bal precies op de rand
balY = height - balStraal;
// richting bal omdraaien
verticaleBalSnelheid = verticaleBalSnelheid * -1;
// verlaag snelheid door stuiter
verticaleBalSnelheid = verticaleBalSnelheid - stuiterWeerstand * verticaleBalSnelheid;
}
// stuiter als de bal de onderkant raakt
if ( balY < balStraal ) {
// set bal precies op de rand
balY = balStraal;
// richting bal omdraaien
verticaleBalSnelheid = verticaleBalSnelheid * -1;
// verlaag snelheid door stuiter
verticaleBalSnelheid = verticaleBalSnelheid - stuiterWeerstand * verticaleBalSnelheid;
}
// controleer of de bal in X-richting op het racket valt
if ( (balX > mouseX-(racketBreedte/2)) &&
(balX < mouseX+(racketBreedte/2))) {
var pTopRacket = pmouseY - racketHoogte / 2;
var topRacket = mouseY - racketHoogte / 2;
// controleer of de bal van boven (in Y richting) op het racket valt
if ( pTopRacket >= (pBalY + balStraal ) ) {
if ( topRacket < (balY + balStraal ) ) {
// versnel de bal als het racket beweegt
var verschil = pmouseY - mouseY;
verticaleBalSnelheid = verticaleBalSnelheid + verschil;
horizontaleBalSnelheid = (balX - mouseX)/10;
// set bal precies op de rand van het racket
balY = topRacket - balStraal;
// richting bal omdraaien
verticaleBalSnelheid = verticaleBalSnelheid * -1;
// verlaag snelheid door stuiter
verticaleBalSnelheid = verticaleBalSnelheid - stuiterWeerstand * verticaleBalSnelheid;
}
}
}
tekenBal();
verplaatsMuur();
tekenMuur();
tekenRacket();
if ( raaktBalMuur() ) {
sterkte -= 0.5;
// als de sterkte 0 is, laat het game over scherm zien
if (sterkte <= 0 ) {
welkScherm = 2;
}
}
fill(0,60,0);
textSize(14);
textAlign(LEFT);
text("Score : " + score, 10,100);
text("Sterkte : " + int(sterkte), 10,120);
}
function gameOverScherm() {
// code voor het game over scherm
background(0);
fill(255);
textSize(32);
textAlign(CENTER);
text("Game Over", height/2, width/2);
}
/********* INVOER *********/
function mousePressed() {
// als we in het start scherm getoond wordt en de muis knop wordt ingedrukt,
// dan laten we het startScherm zien
if (welkScherm==0) {
startGame();
}
}
/********* HULP FUNCTIES *********/
// Functie die wordt uitgevoerd als het spelletje moet beginnnen
function startGame() {
welkScherm=1;
sterkte = 100;
score = 0;
}
function tekenBal() {
fill(0);
ellipse(balX, balY, balStraal * 2);
}
function tekenRacket(){
fill(255,0,100);
rectMode(CENTER);
rect(mouseX, mouseY, racketBreedte, racketHoogte);
}
function verplaatsMuur() {
var muurVerplaatsSnelheid = 3;
muurL = muurL - muurVerplaatsSnelheid;
muurR = muurR - muurVerplaatsSnelheid;
// als muur helemaal van het scherm is, maak
// een nieuwe muur
if ( muurR <= 0 ) {
score = score + 1;
maakMuur();
}
}
function maakMuur() {
muurL = width;
muurR = width + random(100,200);
var gatHoogte = random( 200,300 );
muurY1 = random( 0, height - gatHoogte );
muurY2 = muurY1 + gatHoogte;
}
function tekenMuur() {
fill (0,0,150, 200);
rectMode(CORNERS);
rect( muurL, 0 , muurR, muurY1 );
rect( muurL, muurY2, muurR, height );
}
function raaktBalMuur()
{
if ( balX > muurL && balX < muurR) {
if ( balY < muurY1 || balY > muurY2) {
return true;
}
}
return false;
}
Voila! We hebben Flappy Pong!